각 html 요소 하나하나를 4각형 박스로 보시면 됩니다. 그렇게 보이지 않지만 모든 태그들에 해당됩니다.
그 4각형 박스는 박스크기, 박스여백, 박스테두리 관련, 박스배경색 등이 존재합니다.
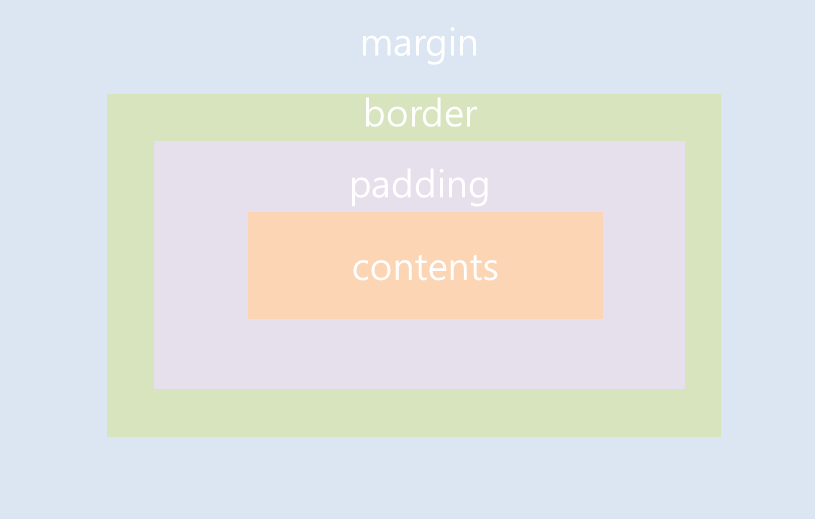
좀 더 정확히 말하면, 하나의 태그(요소)는
contents(내용),
padding(보더 안쪽 여백),
border(테두리),
margin(보더 바깥쪽 여백)으로 구성됩니다.
css로 꾸미지 않으면 박스모델이 존재한다는 것을 알기 어렵지만 아래와 같이 영역이 존재합니다.
눈에 안 보인다고 없는게 아니죠^^

모든 요소가 위와 같이 박스로 존재한다고 하니 가슴이 설레이지 않나요?
오랜만에 회사를 가니 이런것도 설렙니다 ㅎㅎ
태그 요소 하나하나마다 원하는대로 테두리도 직선, 점선, 이미지로도 꾸밀수 있고 또한 테두리 색상도 입힐수 있고요.
안쪽 여백, 바깥쪽 여백도 원하는대로 줄 수 있습니다.
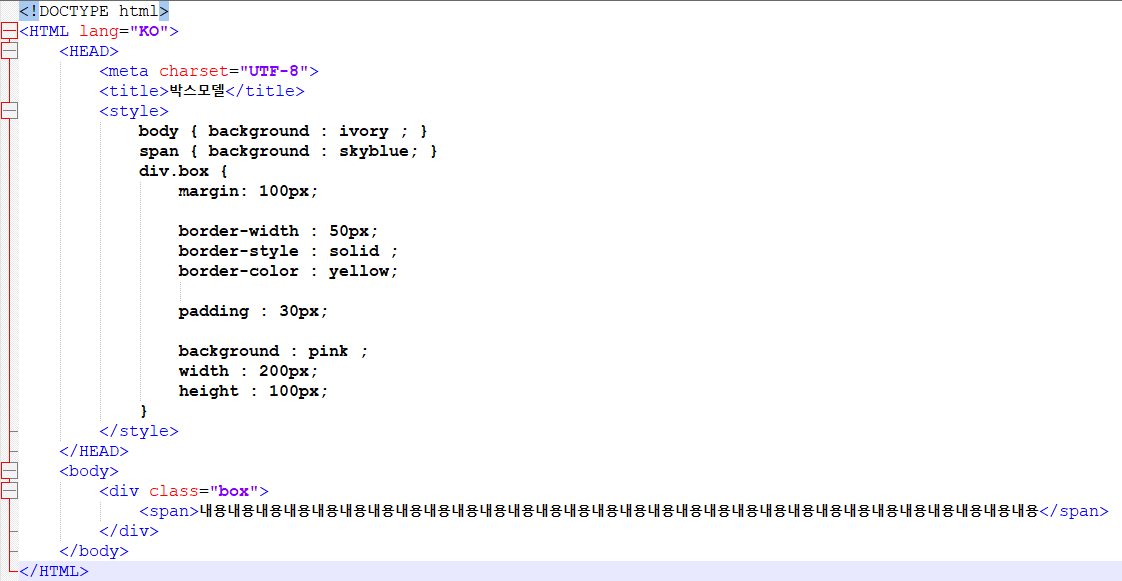
블럭요소에 해당되는 대표적인 div에 css를 주어 꾸며보겠습니다.

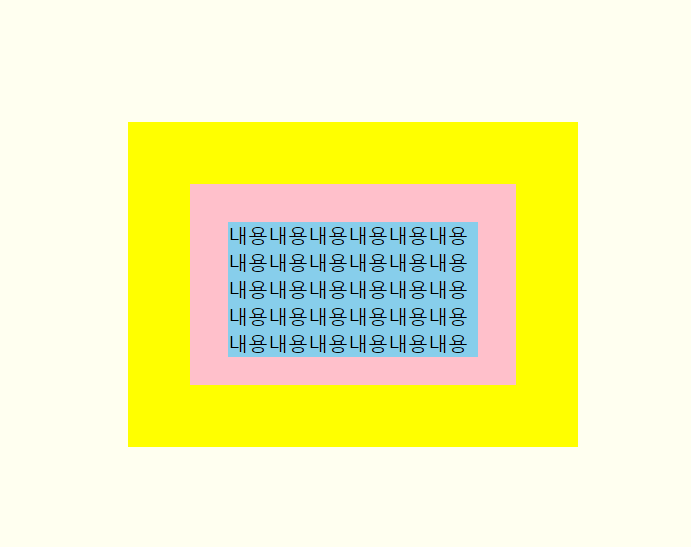
padding색은 투명으로 부모 태그의 background-color가 보이게 되어 패딩색은 현재 핑크로 보여집니다.
패딩색은 따로 지정할 수 없습니다.
border는 width, style, color를 지정할 수 있습니다
border-width : 5px;
border-style : dotted;
border-color : pink;
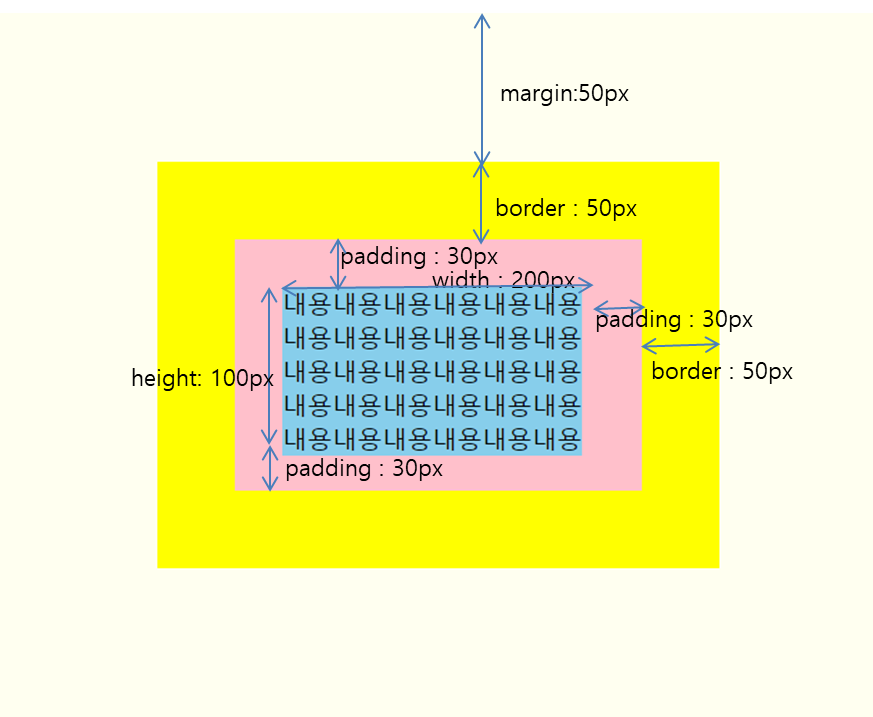
div태그 내에 span태그를 두어 컨텐츠 영역이 잘 보이도록 하였습니다.

위에서 보듯이 span태그는 inline박스로 width를 지정할 수 없고 자동으로 잡히게 되어 컨텐츠의 크기 만큼만 공간을 차지하는 것으로 보입니다.
더 자세한 사항은 아래쪽을 참조해주세요.
아래 처럼 span태그의 display를 "inline-block"으로 지정한다면 block박스의 특성대로 padding의 30px을 제외한 나머지가 width로 자동으로 잡히게 됩니다(아래 이미지 참조)
span {
background : skyblue;
display:inline-block;
}

CSS3에서는 3가지 박스유형(display속성)이 있습니다.
* block box(블럭박스)
block 은 항상 새로운 라인에 쌓이는 식으로 위치합니다. width를 안주면 기본이 auto이므로 한 라인 전체를 가집니다.
width가 작다고 해도 같은 라인에 다른 요소를 배치할 수 없습니다.
그리고 인라인 박스안에는 배치되지 못하며, 블록박스 내에 배치될수 있습니다.
블럭박스로 padding 및 margin여백, border를 모두 조정할 수 있습니다.
대표적으로 <span>, <a> 태그 등이 있습니다.
* inline box(인라인박스)
인라인박스가 앞에 있다면 같은 라인에 위치하게 됩니다.
인라인박스는 모든 박스내에 위치가능하고, width와 height속성을 주어도 크기조절이 안되고 무시됩니다.
컨텐츠의 크기 만큼만 공간을 차지하도록 되어 있습니다.
margin과 padding 속성은 top, bottom 여백에 대해서는 적용이 되지 않고, left, right 좌우여백에 대해서만 적용이 됩니다.
* inline-block box(인라인블럭박스)
인라인블럭박스는 inline박스의 일부 속성과 block박스의 일부 속성을 가지고 있습니다.
인라인박스의 대표적인 특징인 같은 라인에 위치하지만,
블럭박스의 중요한 특징인 width, height, padding, border, margin 조절이 가능합니다.
인라인박스는 width, height과 padding, margin 상하 여백이 조절이 되지 않았는데
그 인라인 박스의 단점?을 보완한 것이 liline-block box라고 생각하면 될듯합니다.
대표적으로 <button>, <input>, <select> 태그 등이 있습니다.
태그에 display: inline-block을 지정해주면 여러 개의 요소를 한 줄에 정확히 원하는 너비만큼 배치할 수 있어 한 줄 레이아웃에 활용하기 좋답니다.

<span>엘리먼트가 inline 속성값을 가지고, <div>가 block 속성값을 기본값으로 가지는데 그건 어디에서 지정이 되어있는걸까요?
그건 user agent stylesheet라고 불리는 브라우저의 내장 스타일에 지정된 것입니다.
브라우저 내장 스타일에 지정되어 있는 display 속성값을 쓰지 않고 원하는 display속성을 사용하기를 원한다면 자유롭게 변경하시면 됩니다.
이제 주말이 끝나고 출근해야 하는 월요일이 다가오고 있습니다.
그렇게 다니고 싶었던 회사인데... 월요병이 있으면 안되겠지요 ^^
주말 마무리 잘하시고 즐거운 한 주 되세요~
'IT 개발' 카테고리의 다른 글
| html 기초) CSS3 에서 원하는 태그(요소)를 선택하여 스타일을 적용할 수 있는 셀렉터 (0) | 2022.07.16 |
|---|

댓글